Article
The World of Website Accessibility

When building your website, it’s important to account for accessibility, designing your product so that users with disabilities can access it.
Your business should care because the number of people affected by disabilities worldwide is large. The World Bank Group estimates that one billion people – 15% of the world’s population – have some level of disability.
Disabilities impact people’s capability to use technology. Interactive Accessibility states the following facts:
- 19.9 million (8.2%) [of users] have difficulty lifting or grasping. This could, for example, impact their use of a mouse or keyboard.
- 8.1 million (3.3%) have a vision impairment. These people might rely on a screen magnifier or a screen reader, or might have a form of color blindness.
- 7.6 million (3.1%) have a hearing impairment. They might rely on transcripts and/or captions for audio and video media.”
As the numbers indicate, accessibility matters. Thus, we recommend that you design your product with accessibility in mind to:
- Comply with the law
- Expand your audience
- Create better usability
- Create an equal opportunity for users, regardless of their disabilities, to access information.
Why Your Business Should Care: 6 Core Benefits of Accessibility
Accessibility guidelines conform to good user experience. Good user experience means that your customers are happy. Here are 6 core benefits:
- Increased Audience – Accessibility increases the size and diversity of your audience
- Increased Usability – Meeting accessibility standards corresponds to good usability
- Improved SEO – Machine readability and better AI potential carries an SEO benefit
- Humanitarian Benefit – Making the internet an information source available to everyone is enabled by meeting accessibility standards
- Reduced Risk – Conforming to standards allows you to meet legal requirements, avoid risk, and avoid litigation
- HR Compliance – Accessibility allows you to provide equal access and equal opportunity
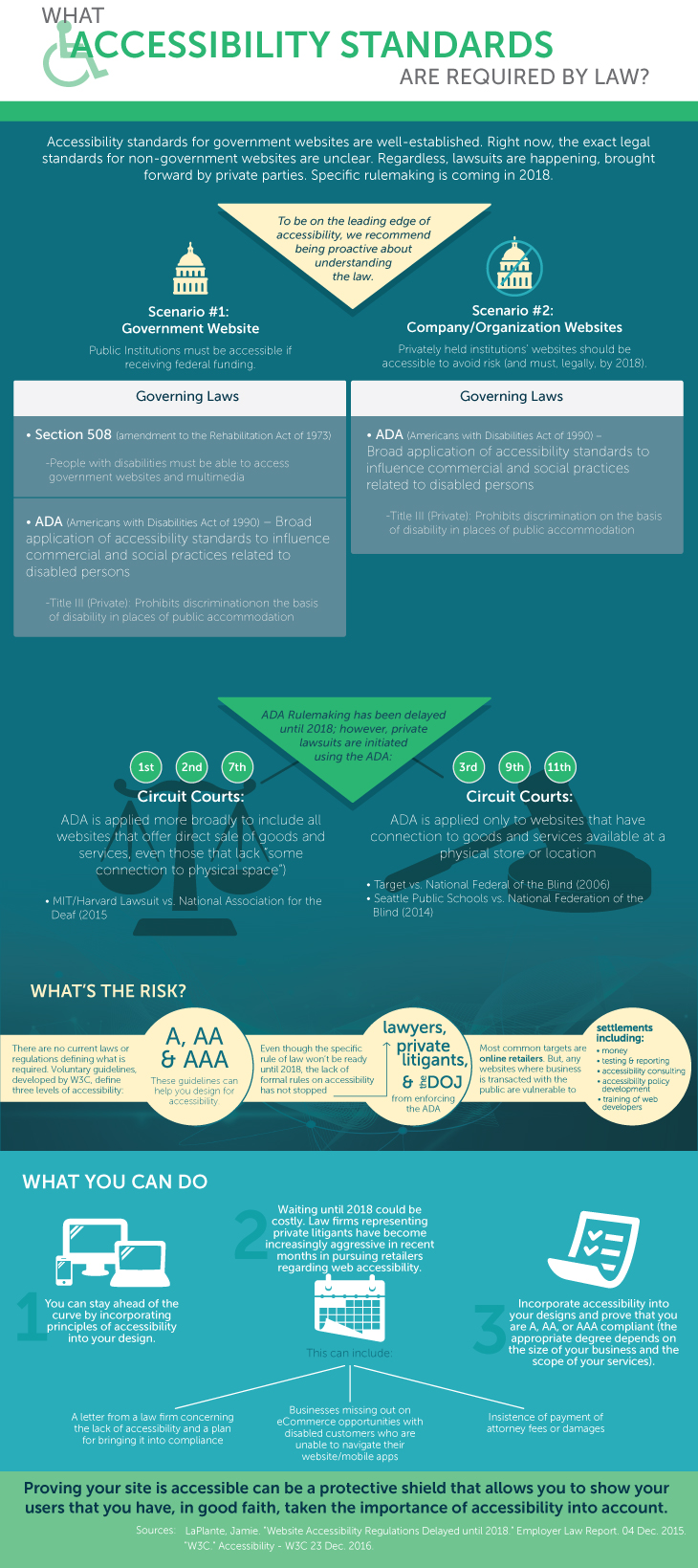
What is Required by Law? 508 and ADA Compliance

The Must Haves: Coding Best Practices for Accessibility
How good is your code base? Even if you aren’t considering accessibility, you should be
following a few basic guidelines. These will ensure that your code is sound:
4.1.1 – Parsing
Bad HTML throws off screen readers. Ensure your website has no major code errors by ensuring your HTML is not broken.
3.1.1 – Language of Page
Content developers should ensure that the web page presents text and other content correctly, in a language understood by screen readers.
2.4.4 – Link Purpose (In Context)
Are your hyperlinks clearly demarcated? Do links have consistent descriptions? Consistent, reliable linking allows users to navigate with ease.
2.4.3 – Focus Order
Ensure that users can navigate sequentially through content and encounter information logically. This affects keyboard accessibility.
1.3.2 – Meaningful Sequence
Meaningful sequence ensures that users with assistive technology encounter content in the intended order.
If budget allows, you’d want to complete all of the Must Haves and more, depending on the bottom line of your specific case.
Check out the guidelines for accessibility: Bare Minimum, Level A, Level AA, and Level AAA. Our guide includes additional insights, tips, and resources related to staying on the leading edge of accessibility.