Article
CDN Proxying Third-Party Scripts To Improve Website Performance

Third-party scripts slowing you down? Speed things up by using a CDN proxy!
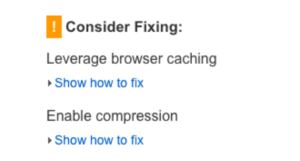
As we recently worked to optimize a client site, Google PageSpeed Insights had a number of suggestions for us, including “Leverage browser caching” and “Enable compression“.

The only problem? These suggestions were triggered by a third-party javascript file that was important to website performance. We couldn’t affect the script cache or compression settings because the script wasn’t hosted by us. We didn’t want to host the script either, because the vendor occasionally updates their script and we need those updates to be reflected on the site.
How could we easily fix the cache and compression settings of someone else’s script while continuing to automatically serve new versions of the script when it is updated?
We were already using a CDN on the site—so we decided to try using the CDN to proxy the script.
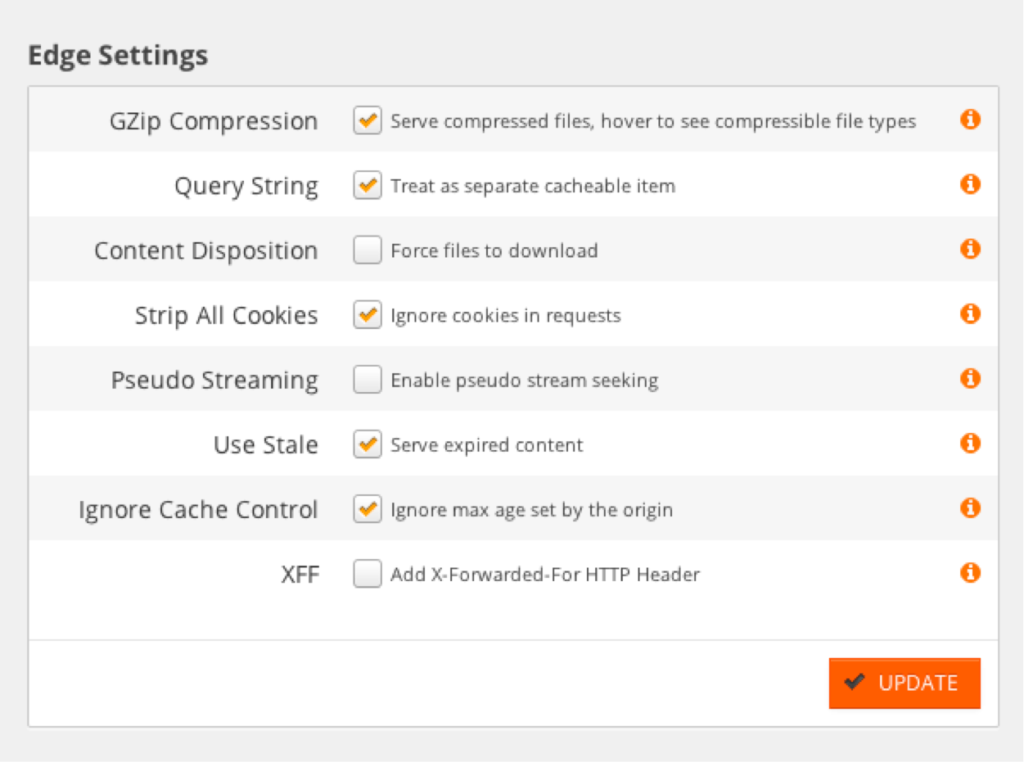
We set up a new pull zone because we wanted specific settings just for this file. We set the origin URL to be the domain name serving the third-party script. Using the CDN settings, we were able to have the CDN apply GZip Compression and override the default cache headers.


The last step was to update the website to access the script from the CDN instead of directly from the vendor.
Voilà! We were now serving a compressed and cacheable version of the script to our clients, who would see updates to the script within a day. Google PageSpeed Insights complained less about our site, and the site loaded more quickly for visitors.

Before: Third-party scripts can bottleneck your page load time

After: A CDN proxy can remove third-party bottlenecks
There are a dozen ways to optimize your website or web app performance. Stay tuned for more in our new “Better Website Performance” series.