Article
Dev Principle #4: Create High-Quality Project Documentation

Documentation is often the least popular thing to create when working on a project. It might seem pointless to make note of things you already know or are easy to setup. Even worse, it can take time out of your already busy (and potentially time sensitive) development workflow.
However, having good project documentation, beyond simply choosing good variable names, can help you and your team keep the project running smoothly throughout its entire lifetime.
Example #1: A month ago we received an email from a client for whom we built a web application and data import system from a year previously. They were having problems with the import system and needed to know what was going on.
When we pulled down the code from our repository, there was no documentation available about the application. Fortunately there was an appropriate solution – but it only came after a few hours worth of digging through code and remembering why we had to program things a certain way.
Example #2: When one of our new developers started at Fresh, we needed them to help jump in on a project using a platform they were comfortable with, but not totally proficient in. In addition, they were still getting used to some of our procedures and workflows at Fresh, which always adds a bit of time to get adjusted to.
Since we had documentation in place for this project, it was easy to come alongside the developer, walk them through a few major points, and then let them work through the project document to get them set up and coding. If they have any questions, documentation is the common point of reference that allows the whole process to run much smoother.
At Fresh, we’ve been growing at a fabulous rate. With developers coming on board at a rapid pace, a variety of platforms and programming languages we build solutions with, and a highly collaborative approach we take when building solutions, getting a new (or seasoned) team member on board with a project is key. To do this, we create a project documentation overview at the root of each of our code repositories with the following ideas in mind.
Start From Ground Zero
Documentation assumes that the developer picking up the code has never seen it before. It also assumes that the developer isn’t familiar with the project’s purpose either.
For this reason, we provide a high level overview of the project. They key is to explain what the project is in a few sentences. Something as simple as “This project is an API platform that is designed to connect those with work needs to those who want to perform them” can put the developer in the right mindset, giving them the confidence to start asking important questions. In the event that there are related projects, we link to those for convenience.
We also outline the platform, tools, and any special plugins the developer is going to need to work with the project. There’s nothing more frustrating than having a project fail to build because you forgot to install a third-party library that you didn’t even know you needed. You’d also be surprised at how much time you can lose going down the trail of finding the appropriate tools/platforms when you don’t have the correct links.
Having all of these in the project overview streamlines this process. We also outline where the project is hosted for dev/test/production environments. Sometimes looking at the existing application in process is a huge help when you’re coming online for the first time to write a bug fix or new feature.
Soup To Nuts: Build and Launch
You can’t consider yourself “up and running” to work on the project until you can pull the source code AND have the project functional in your development environment. Our project document outlines –from “git clone” to “CTRL+F5 build” – what it takes to get the project up and running.
We’ve been taking steps toward moving to Vagrant to help streamline this step even further. In the event this isn’t available, we walk through the basic steps of restoring the database, running any front-end dependency installs and environment configurations, and finally, launching it.
While most of these things may seem straightforward, sometimes they need to be done in a specific order. Having that documentation can keep a developer from needlessly spinning their wheels.

Deployment
Each project deployment is unique. There may be common deployment methods and tools, but there are configuration settings, platforms, and other nuances that make things unique.
For example, the test environment may be a small web host in which we make changes via FTP (File Transfer Protocol), whereas the production environment uses a continuous integration platform. As a result, we outline what to do to get the project deployed to each environment.
Notes and Gotchas
One of the most important things we add are special development notes – “gotchas” – that are worth mentioning for the project.
It could be that special resources need to be compiled once and only once. You may need to manually tweak the configuration settings because certain IDs are uniquely generated. Outlining these things can help save a developer a lot of time (and headache) by knowing in advance what to look out for and how to approach a given situation.
Currently, we provide a brief outline on our Github flow for adding, reviewing, and merging new features.

A Lovely Welcome Page
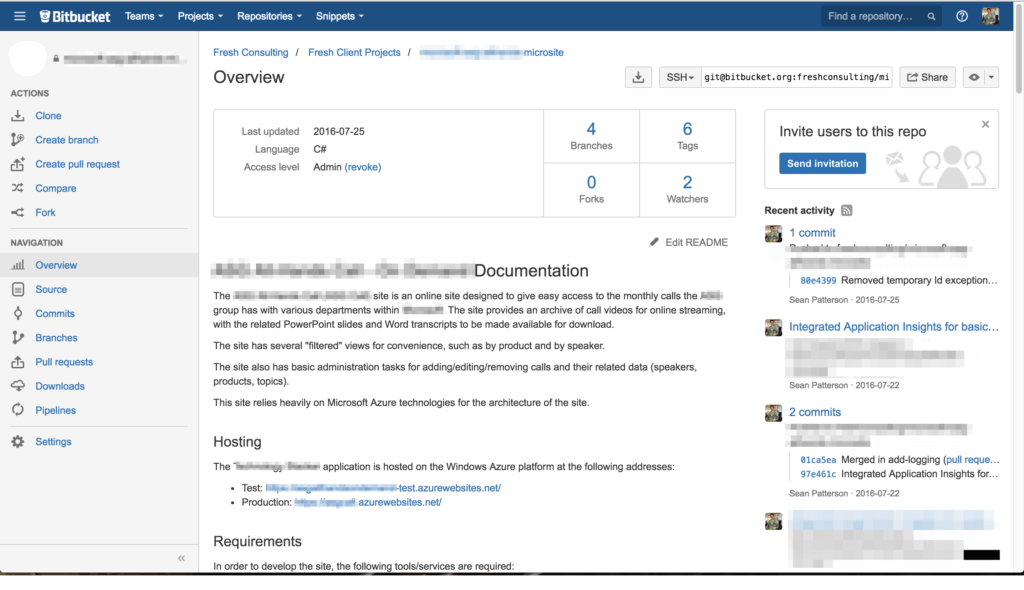
Once complete, our project documentation pages are built using markdown and saved as a README.md file since most (if not all) of the online source control systems will render this page in a simple HTML format on the code repository home page.
In this manner, we can simply point a developer to the code repository, and let them start working. If done right, this approach to project documentation allows a developer to get up and running quickly, without any hassles, and with little (if any) assistance. From there, the real work can begin!

Give it a Try
If you don’t have a project documentation page in place, we highly recommend starting one for your current and future projects. Give this model a try and refine it to your needs!