Article
Flutter Mobile App Development Part II: Strategies For Streamlined and Efficient Workflows

In our first post about the ins-and-outs of Flutter mobile app development, we provided a high-level overview of the framework, how it enables developers to build mobile apps from a single, shared code based, and as a result, how it has the powerful potential to reduce project costs and accelerate go-to-market timelines.
To use Flutter to its full potential, understanding the architecture, engine, state management, and package dependencies is helpful.
Now comes tips for using the platform to its full potential in your project.
Use of “const” constructor
Using the `const` constructor for widgets in Flutter mobile app development is a wise choice. It reduces the garbage collector’s workload, which becomes more valuable as the app grows or requires frequent updates. It also enhances hot-reloading. However, it’s best to use `const` declarations when necessary, as overusing them may not be beneficial in all cases.
The widget will not change when setState calls; we should define it as constant. It will prevent the widget from being rebuilt so it improves performance.

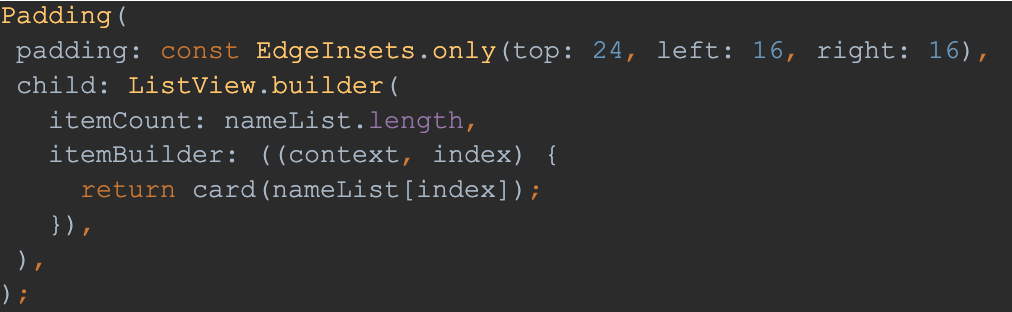
In this example we use the ‘const’ constructor to wrap it around the static EdgeInset widget. It is very normal to see the padding property to be wrapped with ‘const’ since these mostly never change.

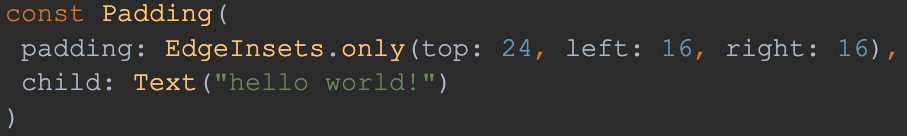
Here we wrap the parent Padding widget with the ‘const’ constructor since the child (text) and the padding property will not change, making them both ‘const’

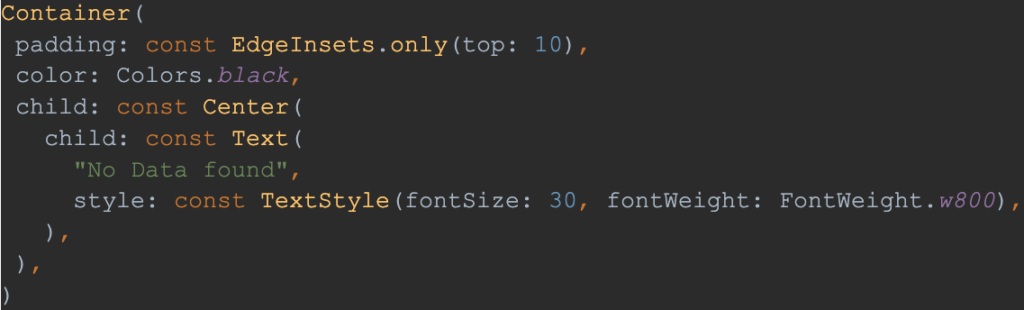
You can also call the ‘const’ constructor on certain widgets if not all childs are static. In this case “Colors.black” cannot be ‘const’ therefore we cannot set the parent “Container” as ‘const’

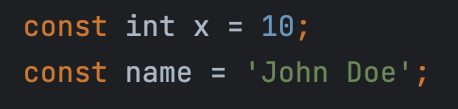
The ‘const’ keyword can be also used for variables. If no type is defined for the variable Flutter will handle the type for the given content of the variable.
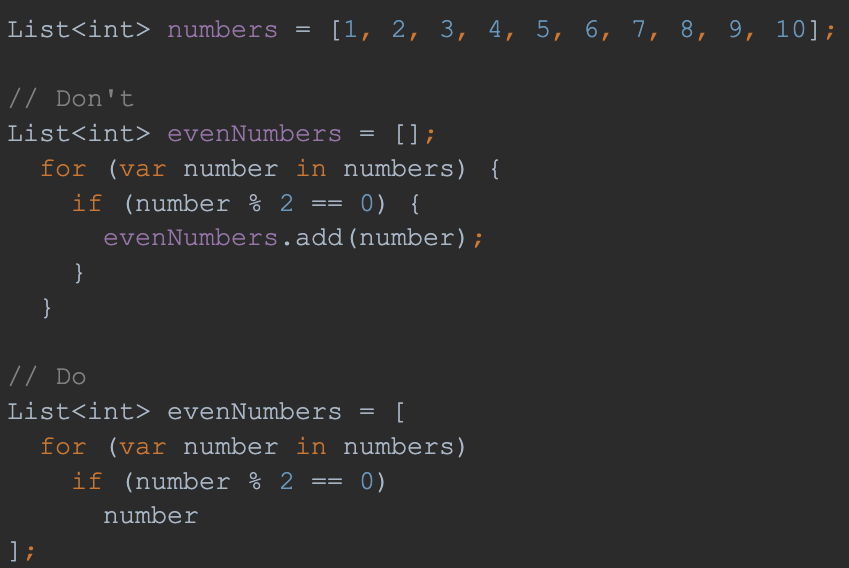
Use list comprehension

Depending on the implementation, if the need is to create a new list based on another, using list comprehension would make things more concise, readable, maintainable, and efficient.
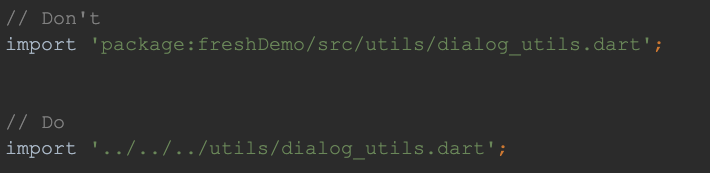
Use relative imports for files in ‘lib’

When using relative and absolute imports together then It is possible to create confusion when the same class gets imported from two different ways. To distinguish between local and external files, it is advisable to employ the complete path only when referencing packages.
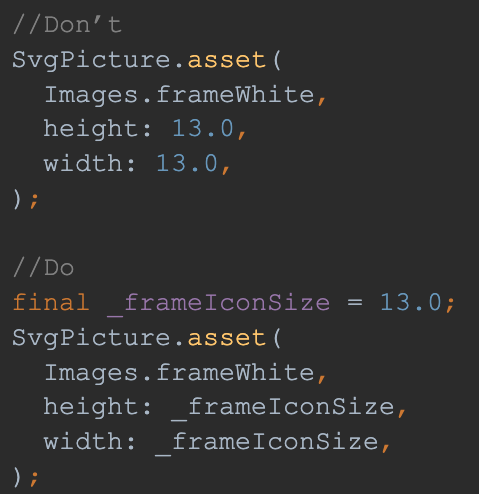
Use proper naming for human readability

Adopting this approach not only enhances code readability but also contributes to its overall maintainability.
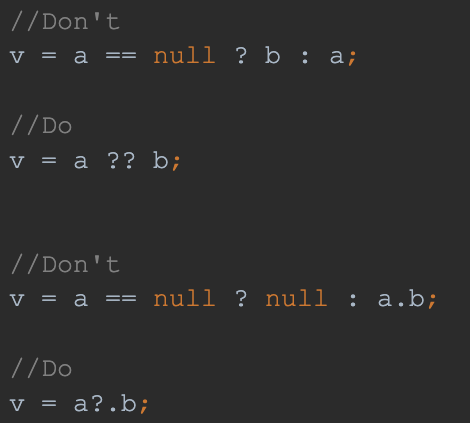
Use ‘??’ and ‘?.’ operators

Prefer using ?? (if null) and ?. (null aware) operators instead of null checks in conditional expressions. This increases readability and reduces redundancy.
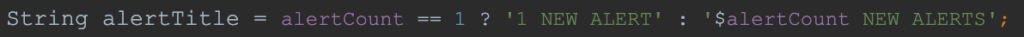
Use Ternary Operator for single-line cases

Ternary operators not only enhance logic for setting variable values but also prove useful when dynamically displaying various widgets or text based on the value of a variable.
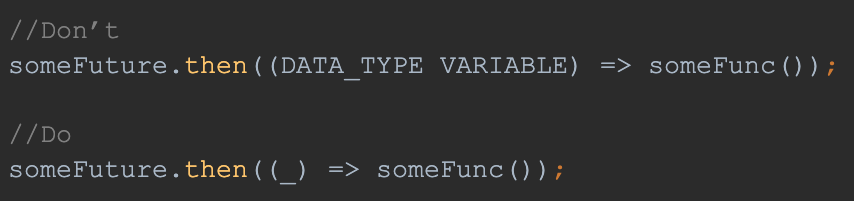
Use _(underscore) if the value is not used inside the block of code

Enhance your code readability by incorporating underscores, facilitating easier comprehension for fellow developers. This practice is particularly beneficial when assessing the utilization of returned values. In scenarios where a function is invoked multiple times, yielding a successful outcome, and the intention is to prompt a dialogue without a concern for the specific returned data, the use of underscores proves invaluable. By employing underscores judiciously, you not only diminish redundancy but also mitigate potential confusion, ensuring a more streamlined and comprehensible codebase.
Leveraging these best practices will help you get the most out of Flutter mobile app development workflows
Optimizing your Flutter mobile app development workflow involves incorporating several vital practices. To recap:
Leveraging the const constructor for widgets, employing list comprehension for efficient list creation, using relative imports in the ‘lib’ folder, adopting proper naming conventions for human readability, and utilizing the ?? and ?. operators for null checks are all essential tips.
Additionally, employing the ternary operator for concise single-line cases and using an underscore (_) for unused values within code blocks further contribute to a more streamlined and efficient Flutter mobile app development process.
Implementing these strategies can enhance your Flutter mobile app development projects’ performance, maintainability, and overall quality.
Stay tuned for more insights into maximizing the potential of Flutter mobile app development for a range of use cases. If you need help with a project or are interested in discussing more, don’t hesitate to contact us!