Article
Optimize Your Application’s Perceived Performance

Once you’ve created an application, how do you benchmark performance? Does performance hinge on how fast and efficiently the application actually works – at the code level – or does it hinge on whether or not a user interprets it as performant?
There is a difference between perceived performance and real performance. Perceived performance is the way the user perceives an app’s speed. It is often more important than the actual speed of the app. Think of perceived performance as a better point of User Experience (UX) feedback and performance as a code optimization to improve speed.
A Comparison Between Two Scenarios
First let’s assume:
- Both examples have equally great overall code performance. They have been optimized to an identical degree.
- The use case is reordering rows in a table.
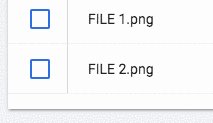
Option 1: Without Perceived Performance
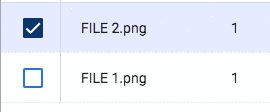
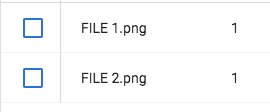
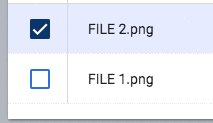
In this scenario, the user performs an action while a back-end response updates the table.

This is the very traditional way of updating content. The downside is that a user might end up waiting for a long time before getting a response. Depending on the internet speed, he or she might feel like this is not a very fast app. Worse yet, the user might not know if the app crashed.
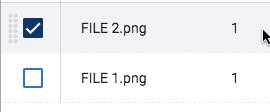
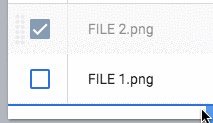
Option 2: With Perceived Performance
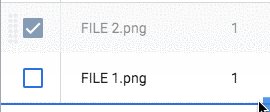
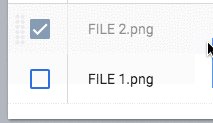
This alternative uses two-way feedback to inform the user that the table is being updated while the code works on the back-end. By being shown a loading spinner over the checkbox, the user is made aware of the fact that his or her request is not finalized, but is still being processed.

Adding these disabled states prevents the user from editing a field that is in the process of being updated (Note: a “disabled state” is a button that isn’t currently active or clickable – Google has stylistic recommendations about how to make disabled buttons look in their guide to Material Design). Additionally, the application is set up to save the previous state so the user can revert it in case of a back-end error.
So, Does it Actually Feel Faster?
Yes! Research shows that varying levels of animation have an impact on perceived performance, with the end result of users willing to wait longer for the experience to load.
Having feedback in the form of motion and animation, such as contextual transitions, makes the user feel like the app is fast and that it is reacting to the user’s input. This improves the overall user experience.
More on Perceived Performance
The example shown may not apply to all situations, but you can start thinking about using this UX tool more often to mask latency and other factors that impact a user’s satisfaction with an application.
Other things that you could do to improve perceived performance are:
- Add an :active css state to buttons
- Add loading bars and spinners
- Use smooth animations to mask loading times.