Article
Speed Up Your Site Using a CDN

Setting up a CDN may be easier than you think!
I had heard the recommendation to use a CDN, or Content Delivery Network, for some time but always thought CDNs were difficult to set up, expensive, and generally only available to large companies. When I finally got around to setting up a site to use a CDN, I was surprised at how easy it was.
What is a CDN?
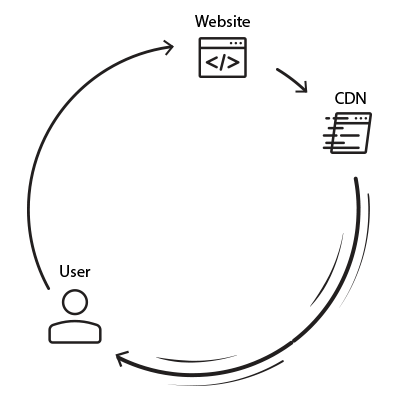
A CDN is a network of web servers that cache content from your website. This provides many benefits for your site. When visitors download content from a CDN instead of from your website, it reduces load on your website, freeing up resources to handle the remaining requests. Plus, CDN servers are often located geographically closer to your visitors, which can also result in shorter download times.
How is a CDN set up?
Many companies provide CDN services. CloudFlare offers their CDN for free and MaxCDN has plans starting at $9/month. Amazon CloudFront offers a pay-as-you-go plan, which charges by the gigabyte.
After signing up, the easiest way to get started is to to configure the CDN to pull content from your site. Sometimes this is called “Origin Pull” or a “Pull Zone”. The purpose of this step is to tell the CDN where to get your content. When a request comes in to the CDN, the CDN will return the content it has cached or, if it doesn’t have a recent copy, it will retrieve the content from the specified source.
You might also see references to a “Push” CDN. While these can offer better performance, they are much more difficult to set up.
The CDN will provide you with a domain name you can use then use to access the CDN content. You can also usually configure the CDN to use a domain name of your choosing if desired.
How is a site configured to use a CDN?
Once your CDN account is configured, how do you get your site to use the CDN? It’s easy—just change the URLs that reference static content on your site to reference the same path but on the CDN domain. For example, if your site was at www.example.com and you configured your CDN to use cdn.example.com, and you had a resource at /style.css, you would just change the links to that resource on your site from www.example.com/style.css to cdn.example.com/style.css. How exactly this is done depends on your site framework, but you can often make this change either where the links are generated or as part of an output post-processing step. Though, in order for the assets to load from the CDN, you do need the full CDN domain in the resource URLs.

That’s it—now your site is loading content via a CDN. If ever the CDN doesn’t have a copy of the requested content, it will automatically retrieve the content from your server, cache a copy throughout its network, and use that cache to help speed up your site.