Article
UI/UX Principle #8: Responsive Design Should also Be Purposeful

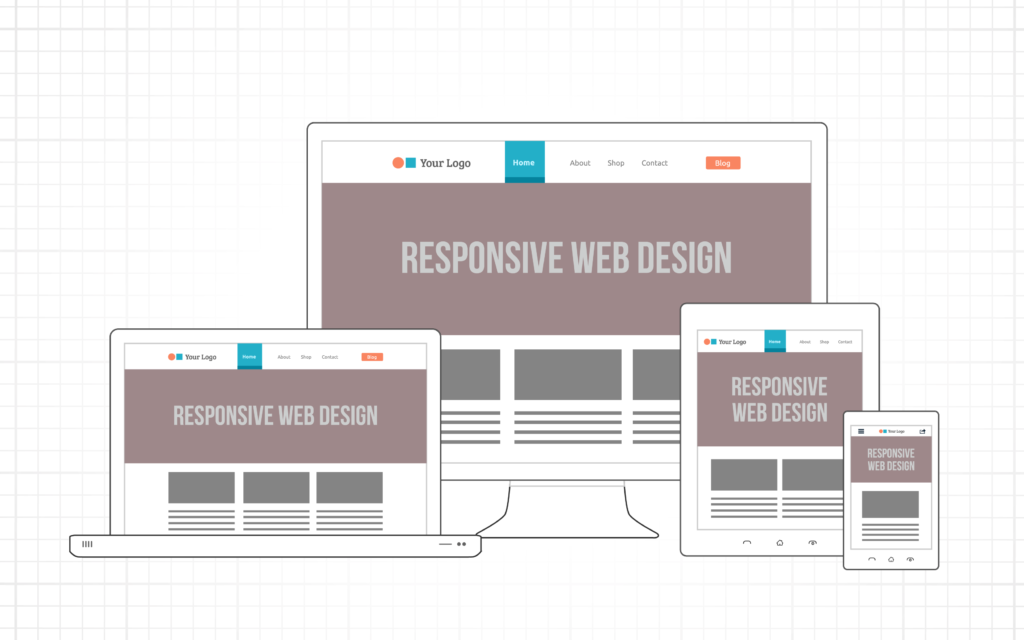
Responsive design–designing your website or app to have a fluid interface for varying device sizes–has been popular for several years now. If you’re not on the responsive design bandwagon yet, it’s likely that you’ve at least heard it’s important. But does it really make a difference? A wealth of examples demonstrate that it does. As more users move to mobile, responsive design can make a tremendous difference in conversion rates. SmartInsights reports that, at the start of 2015, 80% of internet users are searching from a smartphone, 47% from a tablet, and a growing number are searching from wearables like smart watches (9%) and wristbands (7%). Not only that, but 57% of consumers are ‘multiscreening’, or accessing retail sites on multiple mobile points and/or desktop, which generates even more demand for consistent experiences across devices.
Many design companies, including ourselves originally, began designing websites to be responsive just to say they were responsive, but the size of images and text were sometimes grossly out of proportion. Users are on all device types of varying screen sizes. Naturally, you want your site or app to look good everywhere, but there is difference between having responsive design and a responsive design that looks good. So, after you’ve checked the box, take a look at your responsive design on a mobile or tablet device and ask yourself if it is purposeful.