Article
UI/UX Principle #48: Document Process and Observe Workflows

You might think you understand a workflow or process – whether it’s a person using an application, a website, or completing a task manually – but truly understanding how the process works requires careful study and documentation of data.
Improving a process necessitates understanding how it works.
Documenting process and observing workflow involves getting to the bottom of the question: “What should we design that solves the user’s problem?” Rolling into UX design without first understanding process and workflows risks creating a product that doesn’t allow users to accomplish their goals. It’s about building the right product before building the product right.
In this post, we’ll discuss an example of documenting process and observing workflows, then delve into why it matters and how the process is done.
Some examples of documenting process and observing workflows include:
- Understanding the process of completing a task
- Understanding the different stakeholders and users, as well as their relationships and touch points
- Identifying pain points, bottlenecks, and areas for automation
- Defining a strategy to frame solutions to the problems
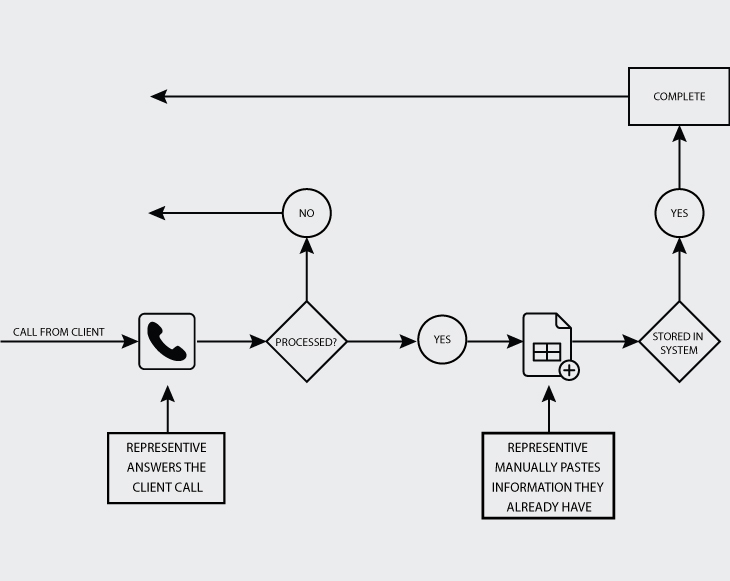
We recently observed a claims processing business do a manual task that’s repeated hundreds of times per week through their dozens of customer service reps. We observed the customer service representative manually copy and paste 10 fields into a notes section of the application where they needed to get information while talking to a customer. In the process, they were asking for information they already had in the system on another screen, and ultimately spent more time on the phone with the customer getting the information together to help diagnose the issue.
Multiply that by 100 people taking 30 phone calls per day. Making a simple change can result in serious ROI.
In the end, the outcome is that your team will be able to design for empathy, think through the experience flow and focus, see the big picture, and make things most efficient by consolidating, separating, or reducing steps in a process.

What You Can Learn from Documenting Process and Observing Workflows
Improvements to a process and workflow come from observing a user walking through their process and asking questions – this is often called “contextual inquiry.” In the claims processing example, we would not have gotten the insight about how to simplify the process if we only talked to stakeholders or looked at their notes about how the process works. Context is crucial.
The following steps provide a good place to start in talking to stakeholders and observing processes:
- Explore for Contextual Understanding and Design for Empathy: To truly understand how the application works now – balanced against how it is intended to work – it’s important to document the basic process or workflow of going from Point A to Point B.
- Think Through Flow and Focus: Flow and Focus are core components of the process or workflow of any web or mobile application. Upfront research aids in documenting the flow – that is, understanding the business or domain problems. This can lead to leaps in efficiency. Follow up by observing stakeholders and users, as testing their behavior can help align the experience to their needs.
- See the Big Picture: Seeing the process or workflow outside of the system itself allows you to analyze the big picture. Documenting user stories is similar to documenting workflows and processes in that you take out the details (e.g. data entry fields/boxes) and think through what goal users are trying to accomplish. Similarly, documenting the workflow and process shows what steps are being utilized and which elements are required.
- Consolidation, Separation, and Reduction: In a project for T-Mobile, we were able to reduce one of their processes from 7 steps to 3 steps. This led to a more efficient experience for users.

The goal is to think of opportunities for reduction, separation, and consolidation – it ties into the principle of addition by subtraction. A simple example is allowing users to automatically get a piece of information – e.g. Localized content from GEO IP – rather than having to ask for it.
When you document the processes and steps that someone goes through, you can see which steps should go together and which would be better broken apart. Sometimes fields or groups of fields should be connected even though steps are different (e.g. billing address and shipping address relate to different steps but could share like kind information).
Documentation and Understanding Can Involve the Who, What, Where, Which, and How of the Process
When you’re documenting the process, it’s helpful to know:
- Who is executing the process (e.g. claims processor vs. administrator)
- What users are principally supposed to do in each step of the process, if there is a user action (e.g. validate that they have coverage). What is required vs. nice to have?
- What the steps are (e.g. 8 steps to do ____)
- Where these processes, sub processes, and steps fit in with the overall picture (e.g. customer service process, validation sub process)
- Which steps are user and system focused, which steps can be automated (e.g. system gets record of last name vs. rep enters problem), and which steps are not system oriented
- How often users take these steps
- How long it takes to execute individual steps
- How much time it takes to complete the process and what is most frustrating
As you document the answers to these questions, you’ll detail an actionable plan for rolling into UX design efficiently.
Analyze Workflow and Process During the Design Phase
The danger of jumping straight to the design process is that it’s easy to overlook process and workflow requirements. Analyzing designs against the process and assuring that the design is comprehensive is crucial.
If you document and understand the process up front, you’ll know what is a necessary requirement versus a “nice to have,” what is system oriented, and what is not, to make informed design decisions.
Doing this will help you answer important questions such as:
- Which steps are addressed in the user stories?
- How does the design solve the problem?
- How does the design make work easier?
- How can the impact of design be measured through user testing?
- How can the impact of the solution be measured upon implementation?
Questions to ask after you document and prepare for UI improvements include:
- What is a required step?
- Can steps be consolidated to benefit user experience?
- Where should steps be broken up to help people focus?
- Can anything be removed?
Questions to ask after you work on wireframes include:
Did we include all required steps of the process or workflow?
Are we missing any element of the process?
Conclusion
While you might have access to documentation from stakeholders, this often isn’t enough. We recommend observing process and workflows being carried out in context, as this is often the key ingredient to creating the right product for your users.