Article
UX Trends for 2017

It’s exciting to imagine all the wild possibilities in the future of UX design. What will be on the cutting edge? What will be the next quantum leap in innovation?
But to have an impact in the now, we recommend balancing usability against innovation. Existing innovations in the digital space often aren’t refined enough to ensure a seamless experience. UX design is a fine balance of forging into the unknown to move the needle on what’s possible, and focusing on usability first.
This year, we crowdsourced predictions about 2017 from our team of UX Designers, honing in on the usability of cutting-edge design approaches. Read below for the following list of 7 areas of UX design we’re focusing more awareness and energy on in 2017.
#1: More Conversational UI
We’re seeing more applications that no longer have a graphical user interface, or GUI. Conversational UI applications are also referred to as “bots,” “digital assistants,” and “voice controlled applications.”
Placing controls, handling mouse and touch interaction, and picking colors will all be affected by integrating or switching to the conversational form. We expect to see more Conversational UI in 2017, which will have an initial and long term impact on usability.
Examples of conversational UI application that will continue to grow in prominence include the likes of Slack, WeChat, Facebook Messenger, and Amazon Echo.
#2: More Chunking
In the digital era, we scan by breezing through websites or flicking through applications with our fingers. Our digitally tuned brains absorb information better when it is chunked to capture our fleeting interest.
The Nielsen-Norman group writes, “UX professionals can break their text and multimedia content into smaller chunks to help users process, understand, and remember it better.”
From mobile apps to web apps to form interfaces, we expect more focus on information accessibility, enabled by chunking.
#3: More Connected Device Focus
Web apps, desktop apps, and mobile apps with information all connected, to help you whatever your device wherever you are. It’s the holy grail of digital experiences – a connected device experience, supported by a common back-end.
Platform deployment frameworks like Ionic, Xamarin, and Electron make the implementation of device synergy easier from a technical standpoint. This will continue to shape connected experiences.
In the end, each device of the connected system improves the effectiveness of the connected experience.
#4: More Integration Focus
Now that The Cloud has become mainstream, many companies are leading the way with as many integrations as possible.
Application product strategies are placing integrations front and center. Apps like Zapier are making integrations easier than ever.
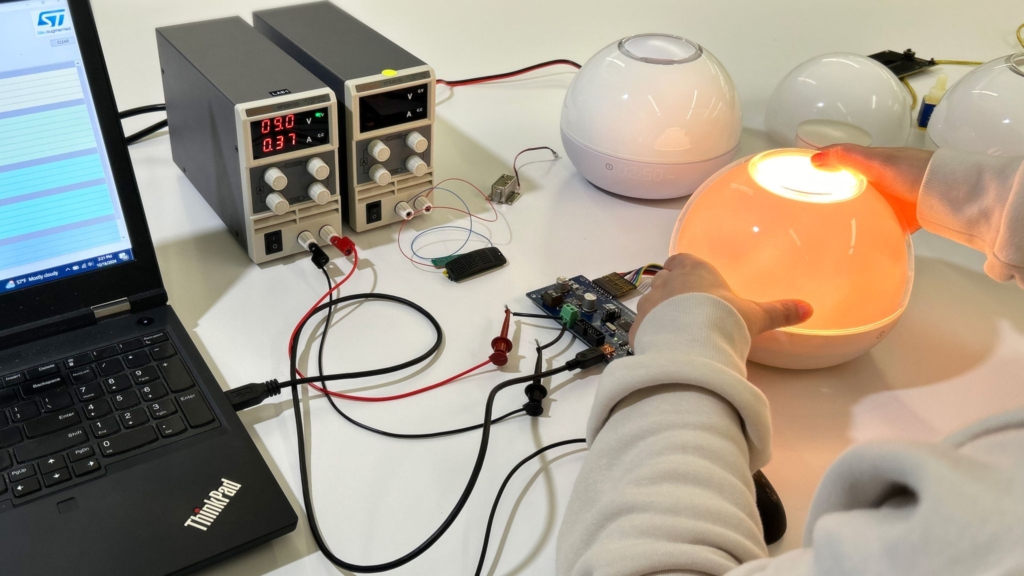
Additionally, The Internet of Things is drawing on the power of the cloud. Inter-networking of physical devices, connected devices, smart devices, and the network that enable these objects to collect and exchange data is becoming commonplace. With that increased integration, is the technical planning and the related UX as top notch as it could be? We expect a greater focus in 2017.
#5: More Augmented Reality UX
In Tech Times’ article on Augmented Reality vs. Virtual Reality, the author writes that virtual reality is the “the creation of a virtual world that users can interact with,” and that augmented reality is “the blending of virtual reality and real life, [where] developers can create images within application that blend in with contents in the real world.”
“Both virtual reality and augmented reality are similar in the goal of immersing the user, though both systems do this in different ways. With AR, users continue to be in touch with the real world while interacting with virtual objects around them. With VR, the user is isolated from the real world while immersed in a world that is completely fabricated.”
One factor that will put AR ahead of VR is usability. The possibilities of integrating the virtual and real worlds are endless (consider Microsoft’s HoloLens and most notably, MagicLeap). With a more concentrated focus on usability, we expect that augmented reality will continue to grow in prominence.
#6: More Motion in UX
Motion is already a key component of interaction design. The process of bringing digital experiences to life with motion is a field ripe for usability focus.
Motion generates engagement. It makes interactions exciting and meaningful, drawing users in.
What’s more, motion can enhance usability, beyond just flair. It guides users as they transition through the different stages of using a product. By improving a user’s ability to navigate, with conventions like animated grid layouts or morphing searches, a greater focus on using motion to increase usability will be at top of mind in 2017.
#7: More Accessibility Focus
508 Accessibility Testing is already required for government agency websites. Company or organization websites, including eCommerce and marketing websites, aren’t held to the same standards at this time.
Pundits confirm that specific rulemaking will come in 2018. As of now, designers, developers, and businesses can focus on the WCAG 2.0 checklists, to assure that they provide accessible experiences and decrease probability of litigation.
But the accessibility conversation goes beyond avoiding the risk of noncompliance. Accessibility is a key component of usability. We expect that more work will be done in 2017 to raise the bar for best practices. Developing manageable approaches to making experiences accessible will be a key focus. (We’ve created a free guide to website accessibility basics to help everyone in the planning stage.)
Onward, to 2017
There’s value in predicting what will be the next quantum leap in innovation. We find extra value in identifying what is currently cutting edge and focusing on making it better.
Contact us to think through how your application can be cutting edge, while still focusing on:
- Having a high impact
- Having great usability
- Taking advantage of important trends that users love
We look forward to collaborating with you in the new year!