Fresh Labs
Technology Stacker

A visual tool to understand the technology foundation of apps, websites, and platforms.
Background
Recognizing that only some have a developer skill set but that tech stack planning involves people from across an organization, Fresh set out to create a solution. The objective was to allow designers, developers, sales teams, project managers, and clients to collaborate on making decisions about the tech stack for apps and websites using a streamlined user interface.
Challenges
- Making “what’s under the hood” of a digital tool visible to non-technical users
- Ensuring that the tool offered real-time, web-based editing
- Giving users various export options to share the tech stack with wider teams
Services & Capabilities

Making tech audits more accessible
Audits are an essential part of our design and development consulting process. When we meet with clients, we seek to gain a baseline understanding of their current processes, workflows, and technologies, allowing us to make actionable and authentic recommendations for their business.
The auditing effort fell short if team members or clients couldn’t understand the deeper technical underpinnings of an app or website. In the initial phases of a project, when getting into motion is vital, we realized that the visual interface of what became Technology Stacker would save time.

The importance of an easy-to-edit code blueprint
Paper is cheaper than code. In other words, reworking a blueprint is much more inexpensive than tearing down a house. The same is true with planning out the technology a website or app uses. Technology Stacker allowed us to more efficiently understand what technologies integrated well, whether new technology was a better alternative to legacy options, and if any flaws or blindspots could be addressed before development.
Having a holistic technology architecture plan—where all interested parties are in consensus about the best path forward—is vital to the development process. Technology Stacker was designed with these factors in mind, making it easy for teams to save time and money by planning strategically from the outset.


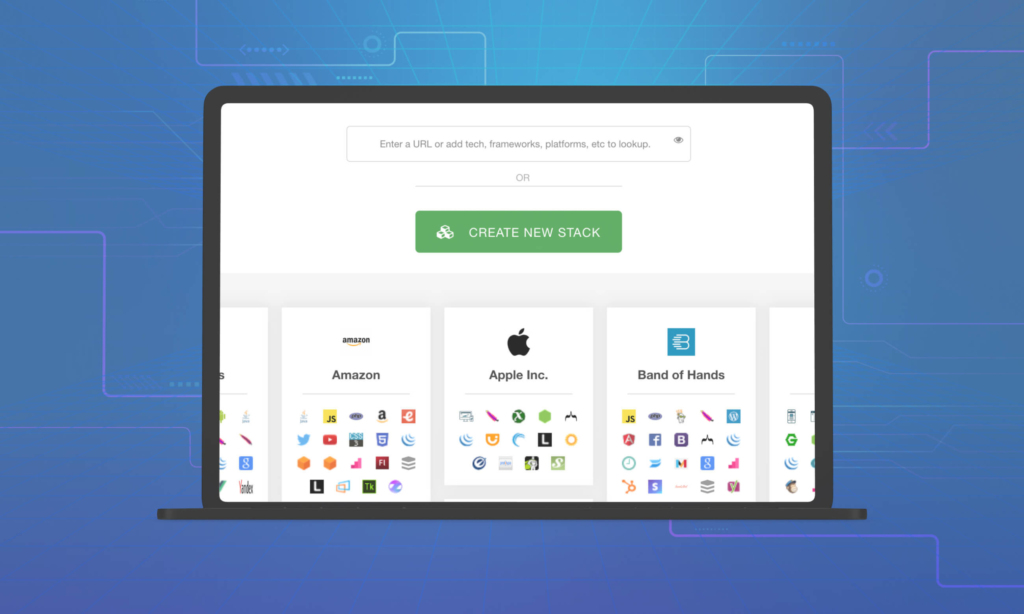
An web-based tool for cross-functional collaboration
In our experience building digital tools, it’s essential to have everyone whose workflow will be affected as a part of the decision-making process, at least as far as understanding the tradeoffs involved with tech stack options.
For an eCommerce website, marketers must be able to update back-end content easily. Sales team members need an integrated CRM, project managers to pull data, and designers need the ability to continue iterating as needed. Business stakeholders need a crystal-clear understanding of cost and time to develop. Technology Stacker allows non-technical people to better understand how their workflows will change and the opportunity to voice an opinion about alternatives if needed.
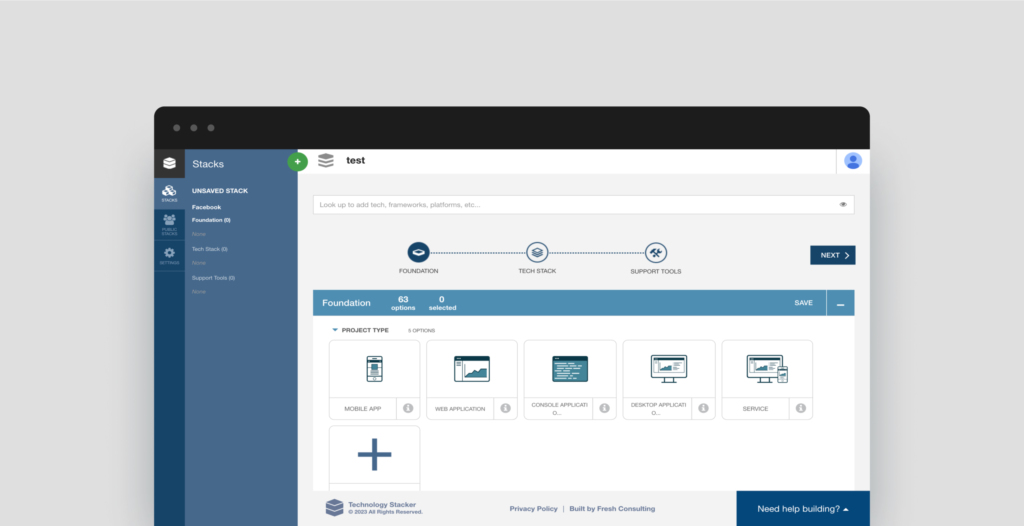
A simple, streamlined user flow
Our internal team’s efforts resulted in an easy-to-use tool that democratizes knowledge about the tech architecture decision-making process. With clean iconography, unobtrusive modals to provide more information, and the ability to easily export for presentations, Technology Stacker gives non-technical team members insights into a traditionally invisible part of app development and a seat at the table in discussing potential implications and trade-offs.